Fix for the issue with renaming local data sources resulting in broken links
Sitecore introduced local/page data sources with SXA. The local data sources allow better organisation of your page specific and shared data sources. However, one challenge with local data sources is, the links to them won't automatically get updated when you rename them. This is because Sitecore uses the path instead of ID to link to local data sources. If you inspect the raw value of final renderings field of a page with module that has local data source you can see the path "local:/Data/...".
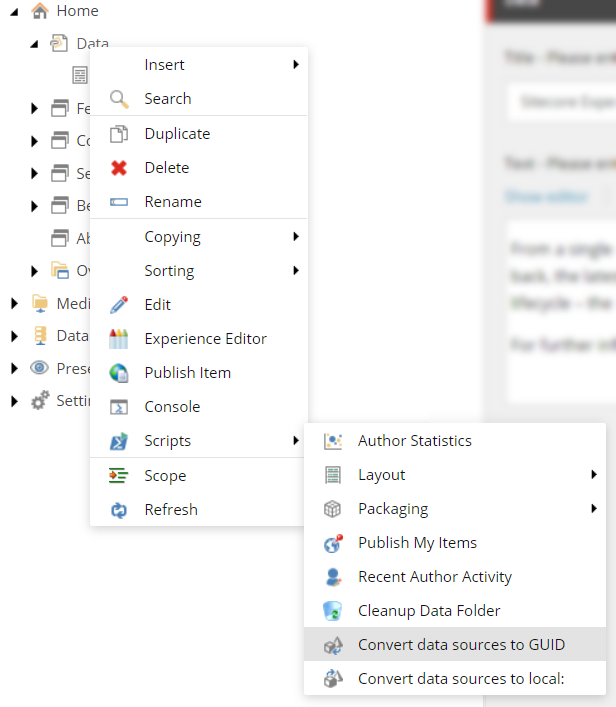
For this reason Sitecore warns about renaming local data sources manually. The documentation clearly says you need to convert your local data source paths to IDs using the out of the box scripts provided before renaming the local data source item.
 |
| (Source: https://doc.sitecore.com/xp/en/developers/sxa/93/sitecore-experience-accelerator/data-sources.html#rename-local-data-sources) |
The script works fine in most cases, except for when not all your data sources are direct children of the page data folder. The script only looks for data source items directly under the page data folder item and convert the references to IDs. In Sitecore JSS implementations and in some SXA implementations it is normal to store the page data sources for complex modules in a hierarchical structure for better organisation and grouping.
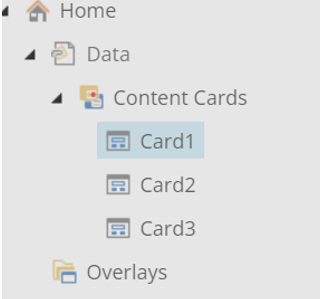
For example, I have Content Cards module which is a complex module with its own data source and a nested placeholder to add Content Card renderings. Before you ask, the reason for having separate Content Card rendering is to have the ability to personalise individual Content Card inside the module. For better organisation I store the data sources of individual content cards under the parent data source item as shown in the screenshot below.
And this is the value after running the out of the box PowerShell script provided by Sitecore.
You can see that the script only converted the data source of the parent module which is directly under the page data folder and ignored the card data sources which are under the parent module's data source item.
So, to fix this I decided to write my own script that gets not just the direct children of the data folder, but all the descendants. I used the original script as base, instead of importing the out of the box Get-NestedDatasource function, I created my own version that looks for children recursively.
Here is the script I came up with
To add this script to the context menu, I created the following custom menu structure mimicking the out of the box script menu.






Comments
Post a Comment